- 加入于 2018-06-21 23:46:36
- 最后登录时间 11个月前
- 发表文章次数 217
- 发布回复次数 1521
- 个人主页浏览次数 321
来自网友分享:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var pick = viewer.scene.pick(movement.position);
if (Cesium.defined(pick) && (pick.id.id === 'id')) {
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
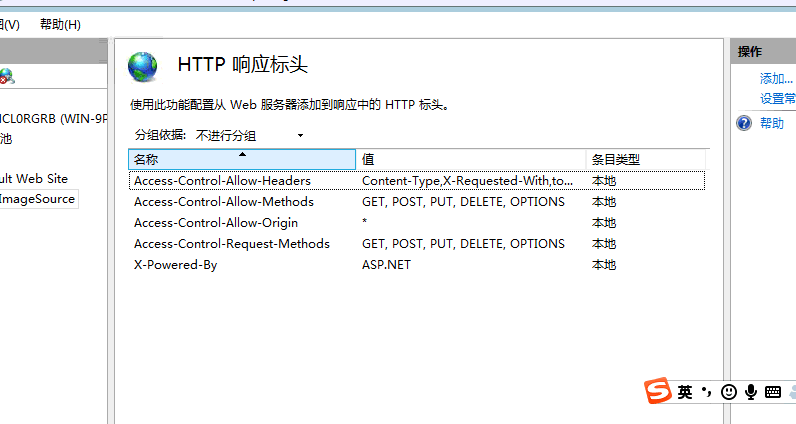
参考"中级教程"的图层/topic/395.html 中的跨域部分。您可以配置代理。
一般还可以这样解决,从服务端可以允许所有瓦片图跨域。之前有好多人提过相关跨域的问题,您可以从网页头部的搜索中搜索“跨域”,您能获得一些参考
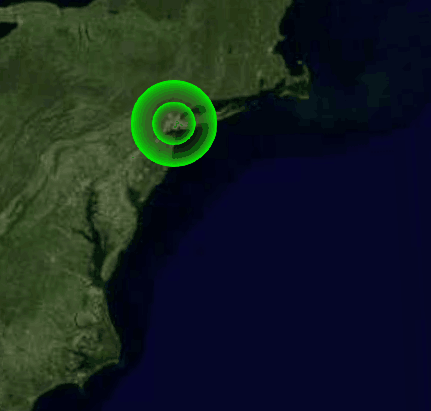
来自网友: entitiy的对象都可以按照时序改变属性,cesium这个功能强大 参考链接:https://github.com/vtxf/cesium-notes/blob/master/Cesium的Property机制总结/源码/sample1.js
entity的几何类型的属性底层就支持的property方法
效果如下图:

这个东西我做过一个,通过控制平台上的cesium,来操作控制电脑上的cesium的操作。可以给您提供一些思路。
说白了就是获取二维或者三维的经纬度,通过转换,然后把这个经纬度实时发送到三维或二维的设备(浏览器)上,实时绘制即可。
@saadat2930 #7楼 I am sorry, my email can not reach gmail. Just try the attachment from the webdisk.
链接:https://pan.baidu.com/s/13aysULuiUx3GhzrWqCNWig 提取码:tkmn
link:https://pan.baidu.com/s/13aysULuiUx3GhzrWqCNWig key:tkmn
@saadat2930 #7楼 hi, saadat2930, where are from?
- If you want to use the tool in this page, you should transfer your models to .osgb format.
- when you get osgb models, you can use the tool from url: https://download.csdn.net/download/qq_37796475/10274378
- pls click "立即下载"(download). if you don't have a vip account. you can mail me: tohujiulin@126.com, I will send u.
- just do follow: @devhu #1楼
vue和cesium是否能够分开,我的理解是vue是给你做mvvm,像你自己说的做一些自己的数据绑定,比如你的spa,你的一些页面里面,需要一些逻辑的时候,用到,但是cesium的内核,也就是数字地球从vue中剥离出来。你可以用原生也可以用jquery,也就是不要把球扔到vue中。
另一种思路就是,加内存加显卡