请问加载瓦片服务出现跨域问题怎么办?
Cesium技术心得 ·
coldangeler ·
于 6年前 发布
·
10661 次阅读
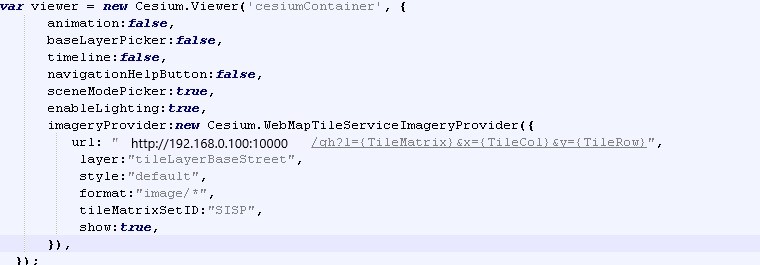
想用Cesium加载瓦片服务显示3D地球。

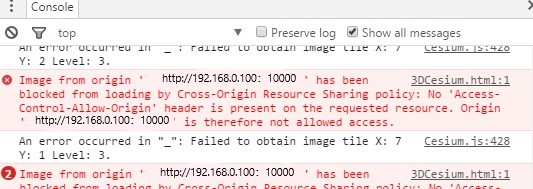
加载时显示跨域错误。

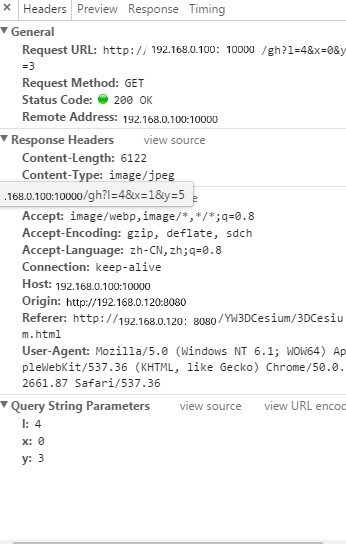
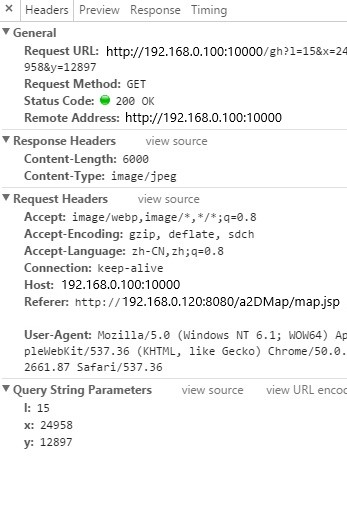
但是在同一个域名下有另外一个2D的项目调用同样的瓦片服务却是正常加载的。 对比两者发送请求的Header,发现Cesium发送的请求多了一行Origin:http://192.168.0.120:8080 如图:

图3:访问错误的请求

图3:访问正确的请求
请问怎么办?求大神指点:laughing: :laughing: :laughing:
共收到 4 条回复
参考"中级教程"的图层/topic/395.html 中的跨域部分。您可以配置代理。
一般还可以这样解决,从服务端可以允许所有瓦片图跨域。之前有好多人提过相关跨域的问题,您可以从网页头部的搜索中搜索“跨域”,您能获得一些参考
@admin #1楼 使用phpStudy反向代理的方法,把http://192.168.0.100:10000 和 http://192.168.0.120:8080 代理到一个地址下以后,问题解决。谢谢版主:bowtie:
