个人信息
- 加入于 2018-06-24 10:57:11
- 最后登录时间 3年前
个人成就
- 发表文章次数 97
- 发布回复次数 93
- 个人主页浏览次数 725
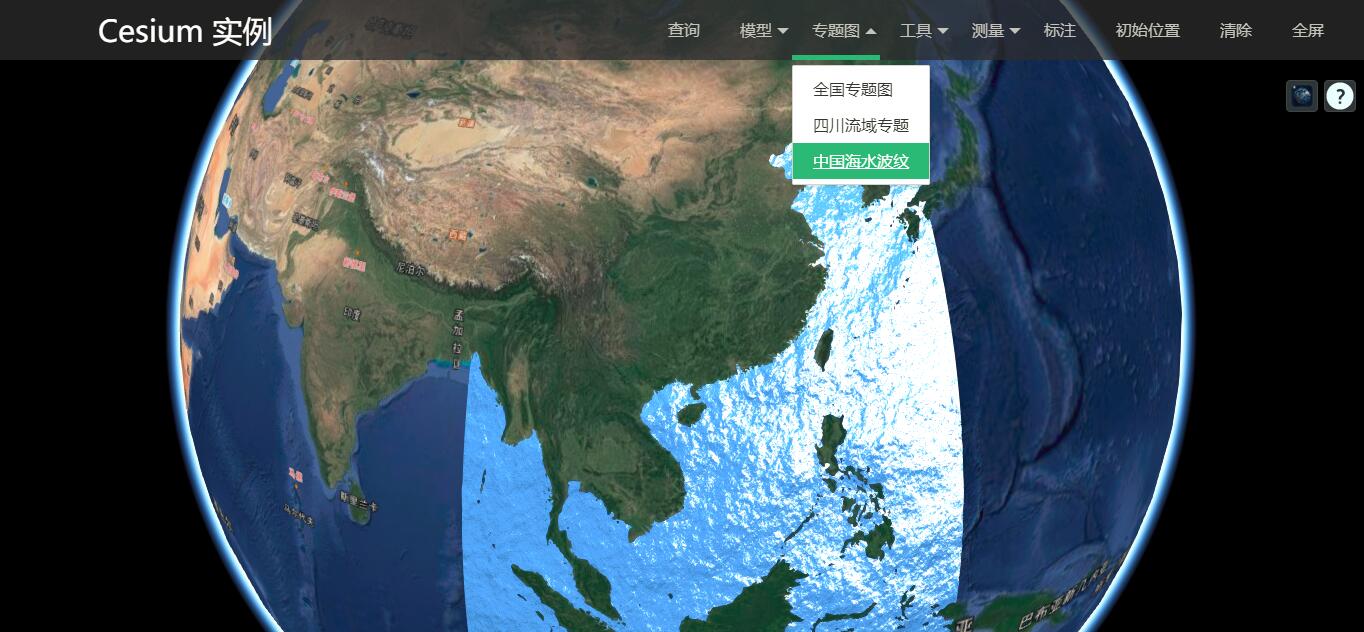
各位大神,这个水面效果是怎么做的呀7年前
Cesium绘制河流源代码:
var waterPrimitive = new Cesium.Primitive({
show:false,// 默认隐藏
allowPicking:false,
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolygonGeometry({
polygonHierarchy : new Cesium.PolygonHierarchy(Cesium.Cartesian3.fromDegreesArrayHeights(waterFace)),
//extrudedHeight: 0,//注释掉此属性可以只显示水面
perPositionHeight : true//注释掉此属性水面就贴地了
})
}),
// 可以设置内置的水面shader
appearance : new Cesium.EllipsoidSurfaceAppearance({
material : new Cesium.Material({
fabric : {
type : 'Water',
uniforms : {
//baseWaterColor:new Cesium.Color(0.0, 0.0, 1.0, 0.5),
//blendColor: new Cesium.Color(0.0, 0.0, 1.0, 0.5),
//specularMap: 'gray.jpg',
normalMap: 'staticFile/images/waterNormals.jpg',
frequency: 1000.0,
animationSpeed: 0.01,
amplitude: 10.0
}
}
}),
fragmentShaderSource:'varying vec3 v_positionMC;\nvarying vec3 v_positionEC;\nvarying vec2 v_st;\nvoid main()\n{\nczm_materialInput materialInput;\nvec3 normalEC = normalize(czm_normal3D * czm_geodeticSurfaceNormal(v_positionMC, vec3(0.0), vec3(1.0)));\n#ifdef FACE_FORWARD\nnormalEC = faceforward(normalEC, vec3(0.0, 0.0, 1.0), -normalEC);\n#endif\nmaterialInput.s = v_st.s;\nmaterialInput.st = v_st;\nmaterialInput.str = vec3(v_st, 0.0);\nmaterialInput.normalEC = normalEC;\nmaterialInput.tangentToEyeMatrix = czm_eastNorthUpToEyeCoordinates(v_positionMC, materialInput.normalEC);\nvec3 positionToEyeEC = -v_positionEC;\nmaterialInput.positionToEyeEC = positionToEyeEC;\nczm_material material = czm_getMaterial(materialInput);\n#ifdef FLAT\ngl_FragColor = vec4(material.diffuse + material.emission, material.alpha);\n#else\ngl_FragColor = czm_phong(normalize(positionToEyeEC), material);\
gl_FragColor.a=0.5;\n#endif\n}\n'//重写shader,修改水面的透明度
})
});
waters[idx]=viewer.scene.primitives.add(waterPrimitive);
参考链接:https://blog.csdn.net/weixin_42496466/article/details/80747565
node.matrix 和primitive的modelMatrix 怎么计算,有公式吗?7年前
var gltf = node._model.gltf;
var accessors = gltf.accessors;
var gltfMeshes = gltf.meshes;
var id = node.id;
var mesh = gltfMeshes[id];
var primitives = mesh.primitives;
var length = primitives.length;
for (var i = 0; i < length; ++i) {
var primitive = primitives[i];
var positions = accessors[primitive.attributes.POSITION];
}
cesium 支持的移动端手势都有啥?7年前
Cesium.ScreenSpaceEventType.PINCH_END
Cesium.ScreenSpaceEventType.PINCH_MOVE
Cesium.ScreenSpaceEventType.PINCH_START
moveStartPosition 这个函数 从哪来的?7年前
这行代码移动的时候 视角倾斜了
camera.setView({destination:camera.positionWC,orientation:{heading:camera.heading,pitch:camera.pitch,roll:0.0}});、
这行代码移动的时候视角不会倾斜但是 镜头会遁地 如何结合使用它们