- 加入于 2019-11-09 11:43:36
- GitHub Sogrey
- 最后登录时间 1年前
- 发表文章次数 6
- 发布回复次数 29
- 个人主页浏览次数 2
几何体 改变材质
czm_material czm_getMaterial(czm_materialInput materialInput){
czm_material material = czm_getDefaultMaterial(materialInput);
vec2 st = materialInput.st;
// 这里st 在 [0,1] 之间
// TODO texture2D 采样吧
return material;
}
可以使用一个取巧的办法,求得最大点坐标、最小点坐标后,求得包围盒中心点和尺寸,画个 box ,zoomto 到这个 box,这实在是个取巧的办法,勿喷
var outlineOnly = viewer.entities.add({
name: "Yellow box outline",
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
fill: false,
outline: true,
outlineColor: Cesium.Color.YELLOW,
},
});
viewer.zoomTo(viewer.entities);
最新的文档上看到 entity 可以设置方向了,https://cesium.com/learn/cesiumjs/ref-doc/Entity.html#.ConstructorOptions ,注意 orientation <可选> 指定实体方向的属性。
官网文有提:
https://cesium.com/learn/cesiumjs-learn/cesiumjs-creating-entities/#3d-models
默认情况下,模型是直立面向东的。通过Quaternion 为Entity.orientation属性指定 a来控制模型的方向。这控制了模型的航向、俯仰和滚动。
var viewer = new Cesium.Viewer('cesiumContainer');
var position = Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706);
var heading = Cesium.Math.toRadians(45.0);
var pitch = Cesium.Math.toRadians(15.0);
var roll = Cesium.Math.toRadians(0.0);
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRoll(heading, pitch, roll));
var entity = viewer.entities.add({
position : position,
orientation : orientation,
model : {
uri : '../../../../Apps/SampleData/models/GroundVehicle/GroundVehicle.glb'
}
});
viewer.trackedEntity = entity;
搞了许久,也没实现使用GroundPolylinePrimitive创建贴地线动态改变其线宽,已改为使用viewer.entities.add方式加载Entity类型的polyline。
你是看到了有断开的部分,其实你应该发现上面几个圆柱已经重合了。

拿第一段来说:
entities.add({
position : Cesium.Cartesian3.fromDegrees(116.472305, 35.416434, -965),
cylinder : {
length: 200,
topRadius: 10,
bottomRadius: 10,
material : Cesium.Color.fromRandom({alpha : 1.0})
}
});
高程为 -965,高度为 200,那么这段圆柱的最低点高程为 -965-200/2 = -1065;最高点高程为 -965+200/2 = -865;也就是说它是以 -965 为中心向两头延伸。
因此该这么计算

https://sogrey.top/Cesium-start-Example/examples/other/cylinders.html
这个viewer.entities应该不能满足,可以使用scene.primitives。只要给位置矩阵设置旋转就行。
示例地址(需要npm run build编译源码后可见):
http://localhost:8080/Apps/Sandcastle/index.html?src=development/Cylinder.html&label=Development
我简单修改了官方源码,只加了一行代码:
//在 41 行后加上
Cesium.Matrix4.multiplyByMatrix3(modelMatrix,
Cesium.Matrix3.fromRotationY(Math.PI/4),//绕Y轴旋转 π/4
modelMatrix);
https://sogrey.top/Cesium-start-Example/examples/model/development_Cylinder.html
官方api有提供Cesium.MapboxImageryProvider,不妨试下。
MapboxImageryProvider
https://blog.csdn.net/A873054267/article/details/86479829
该博主的github来了 Cesium学习系列汇总 |Cesium学习笔记汇总_cumtzheNo1_新浪博客| Cesium学习笔记汇总_cumtzheNo1_源码 @YanzheZhang
示例中人家是封装的,渐变色有一个状态位控制
Cesium.ExpandByMars.styleBM = !0
cesium 中可查阅 Cesium3DTileStyle
https://github.com/AnalyticalGraphicsInc/3d-tiles/tree/master/specification/Styling
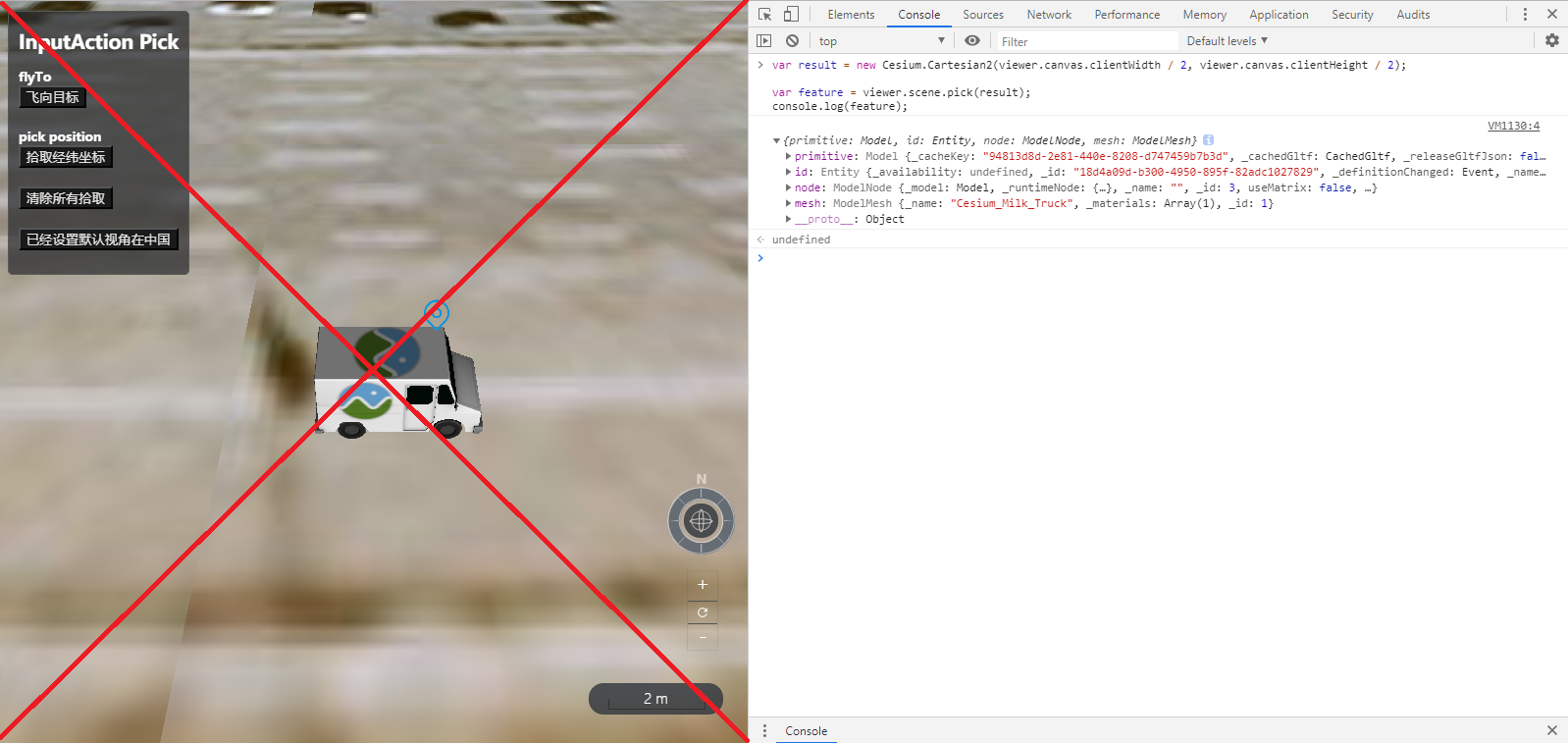
从楼主提供的代码看,是想模拟鼠标点击画布中心点来拾取模型,如果中心点处确实有模型应该能拾取到,亲测过:
 但如果中心点没有模型,那就拾取不到。
但如果中心点没有模型,那就拾取不到。
欢迎入群 QQ群: 807482793
群文件里有 激光点云las处理工具
cesium的las、点云之前涉及很少,不过在GitHub发现个工具开源库:https://github.com/mattshax/cesium_pnt_generator
看看对你有没有帮助。