
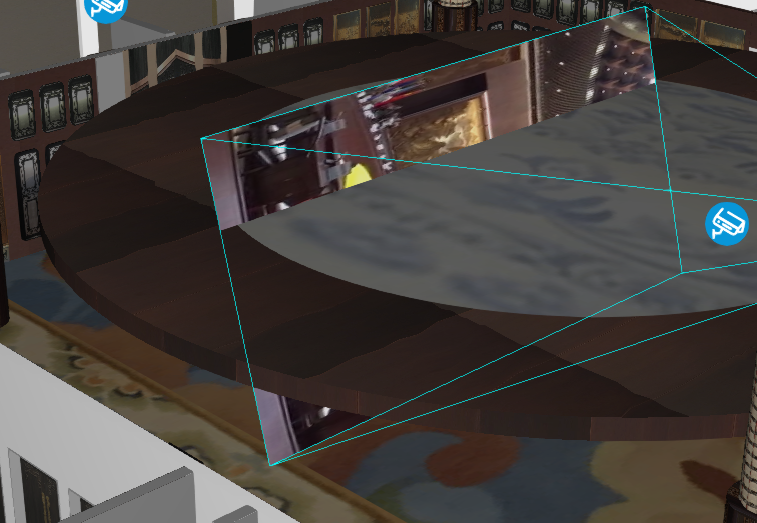
如图所示,视频被那个圆形的模型遮住一部分,把视频影像从中间一分为二,显然这是不行的,如何在不移动视频的高度的情况下,使视频不被遮挡,完全的显示出来,最好是类似Label的disableDepthTestDistance这样的属性设置。加入视频的代码如下:
myVideo = viewer.entities.add({
name: 'video_' + (index + 1),
show: false,
polygon: {
hierarchy: new Cesium.PolygonHierarchy([p1, p2, p3, p4]),
perPositionHeight: true,
material: video[0],
},
});
本帖已被设为精华帖!
共收到 0 条回复
没有找到数据。
