如何配置cesiumjs的配置参数,实现控制面板各控件的控制,比如HomeButton的开启和隐藏等。
本文由 devhu 创作,采用 知识共享署名 3.0 中国大陆许可协议 进行许可。 可自由转载、引用,但需署名作者且注明文章出处。
共收到 1 条回复
cesium
https://cesiumjs.org/tutorials/Cesium-Workshop/

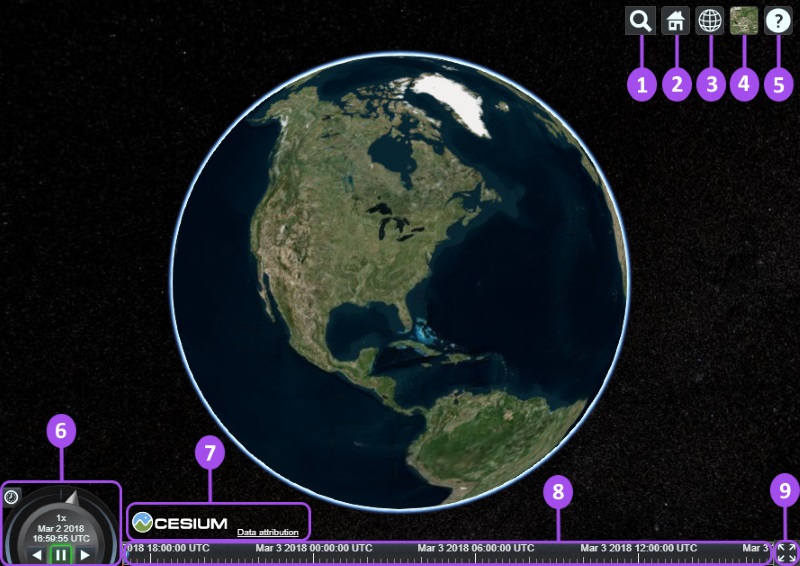
- Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
- HomeButton : Flies the viewer back to a default view.
- SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
- BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
- NavigationHelpButton : Displays the default camera controls.
- Animation : Controls the play speed for view animation.
- CreditsDisplay : Displays data attributions. Almost always required!
- Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
- FullscreenButton : Makes the Viewer fullscreen.
var viewer = new Cesium.Viewer('cesiumContainer', {
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker: false
});
相关配置: http://cesiumcn.org/docs/Viewer.html?classFilter=viewer
