个人信息
- 加入于 2018-06-21 23:46:36
- 最后登录时间 4个月前
个人成就
- 发表文章次数 217
- 发布回复次数 1521
- 个人主页浏览次数 321
[Cesium中文网]可视分析专题5年前
基于Cesium的简单可视域分析 https://blog.csdn.net/fengyekafei/article/details/90212714?tdsourcetag=s_pcqq_aiomsg
源代码如下:
// 加载3dtile模型
var tileset = new Cesium.Cesium3DTileset({
url: ''
});
viewer.scene.primitives.add(tileset);
// 观察点
var viewPoint = Cesium.Cartesian3.fromDegrees(114.46430512179235, 30.436947239947525, 100);
// 世界坐标转换为投影坐标
var webMercatorProjection = new Cesium.WebMercatorProjection(viewer.scene.globe.ellipsoid);
var viewPointWebMercator = webMercatorProjection.project(Cesium.Cartographic.fromCartesian(viewPoint));
// 目标点集合
var destPoints = [];
// 观察点和目标点的距离
var radius = 1000; // 视距1000米
// 计算45°和135°之间的目标点
for (var i = 45; i <= 135; i++) {
// 度数转弧度
var radians = Cesium.Math.toRadians(i);
// 计算目标点
var toPoint = new Cesium.Cartesian3(viewPointWebMercator.x + radius * Math.cos(radians), viewPointWebMercator.y + radius * Math.sin(radians), 30);
// 投影坐标转世界坐标
toPoint = webMercatorProjection.unproject(toPoint);
destPoints.push(Cesium.Cartographic.toCartesian(toPoint.clone()));
}
// 绘制线
function drawLine(leftPoint, secPoint, color) {
viewer.entities.add({
polyline: {
positions: [leftPoint, secPoint],
arcType: Cesium.ArcType.NONE,
width: 5,
material: color,
depthFailMaterial: color
}
})
}
// 一定要等3dtile模型加载完成后执行
setTimeOut(function(){
pickFromRay();
}, 2000)
function pickFromRay() {
for (var i = 0; i < destPoints.length; i++) {
// 计算射线的方向,目标点left 视域点right
var direction = Cesium.Cartesian3.normalize(Cesium.Cartesian3.subtract(destPoints[i], viewPoint, new Cesium.Cartesian3()), new Cesium.Cartesian3());
// 建立射线
var ray = new Cesium.Ray(viewPoint, direction);
var result = viewer.scene.pickFromRay(ray, objectsToExclude); // 计算交互点,返回第一个
showIntersection(result, destPoints[i], viewPoint);
}
}
// 处理交互点
function showIntersection(result, destPoint, viewPoint) {
// 如果是场景模型的交互点,排除交互点是地球表面
if (Cesium.defined(result) && Cesium.defined(result.object)) {
drawLine(result.position, viewPoint, Cesium.Color.GREEN); // 可视区域
drawLine(result.position, destPoint, Cesium.Color.RED); // 不可视区域
} else {
drawLine(viewPoint, destPoint, Cesium.Color.GREEN);
}
}
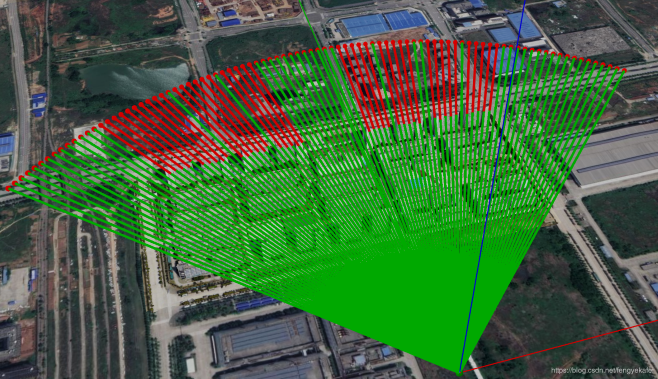
原文效果图: