个人信息
- 加入于 2018-06-21 23:46:36
- 最后登录时间 1年前
个人成就
- 发表文章次数 217
- 发布回复次数 1521
- 个人主页浏览次数 321
cesium加载obj转成的3dtiles文件,写js控制旋转结果不对,有人碰到过这个问题吗?7年前
var a = Cesium.Matrix4.fromArray(tileset._root.transform);
var s = Cesium.Matrix4.getTranslation(a, new Cesium.Cartesian3);
var _s = Cesium.Transforms.eastNorthUpToFixedFrame(s);
var angle = Cesium.Matrix3.fromRotationX(90);
var modelMatrix =Cesium.Matrix4.multiplyByMatrix3(_s, angle,new Cesium.Matrix4() ); tileset.modelMatrix = modelMatrix;
cesium 调用天地图使用地形图?7年前
检查scene.postProcessStages.fxaa,scene.postProcessStages.ambientOcclusion,scene.postProcessStages.bloom这几个开了没 如果开了,都关掉试试
请问,cesium的有可视区域分析吗?7年前
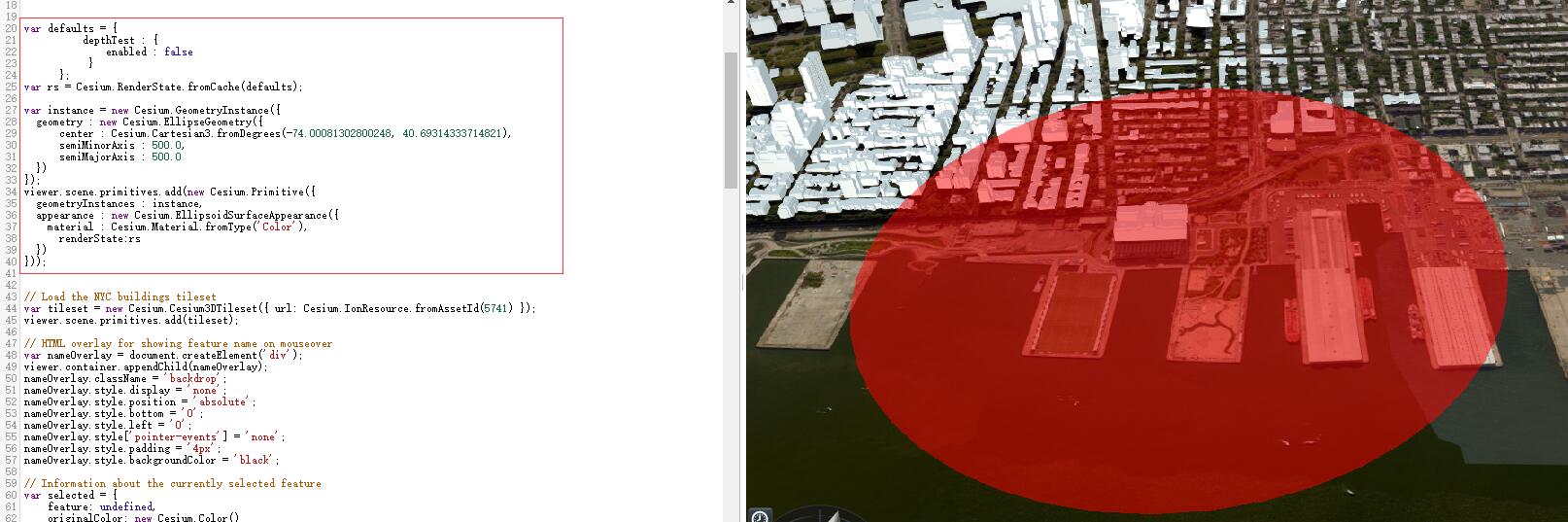
把renderState里面深度测试关闭,就可以画到最顶层了
var defaults = {
depthTest : {
enabled : false
}
};
var rs = Cesium.RenderState.fromCache(defaults);
var instance = new Cesium.GeometryInstance({
geometry : new Cesium.EllipseGeometry({
center : Cesium.Cartesian3.fromDegrees(-74.00081302800248, 40.69314333714821),
semiMinorAxis : 500.0,
semiMajorAxis : 500.0
})
});
viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances : instance,
appearance : new Cesium.EllipsoidSurfaceAppearance({
material : Cesium.Material.fromType('Color'),
renderState:rs
})
}));
谁熟悉cesium在react中使用7年前
什么叫cesium直接调用react页面,你是想把cesium嵌入react的页面吗
我的理解是这样的:react和vue是一种mvvm的框架 但其实cesium也只是纯前端的东西,只要react和cesium不冲突 完全是可以的,官网也说了:不冲突,而且是支持 react框架 和 threed.js框架的。threed.js应该叫库