- 加入于 2018-06-21 23:46:36
- 最后登录时间 1年前
- 发表文章次数 217
- 发布回复次数 1521
- 个人主页浏览次数 321
function getPosition() {
//得到当前三维场景
var scene = viewer.scene;
//得到当前三维场景的椭球体
var ellipsoid = scene.globe.ellipsoid;
var entity = viewer.entities.add({
label : {
show : false
}
});
var longitudeString = null;
var latitudeString = null;
var height = null;
var cartesian = null;
// 定义当前场景的画布元素的事件处理
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
//设置鼠标移动事件的处理函数,这里负责监听x,y坐标值变化
handler.setInputAction(function(movement) {
//通过指定的椭球或者地图对应的坐标系,将鼠标的二维坐标转换为对应椭球体三维坐标
cartesian = viewer.camera.pickEllipsoid(movement.endPosition, ellipsoid);
if (cartesian) {
//将笛卡尔坐标转换为地理坐标
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
//将弧度转为度的十进制度表示
longitudeString = Cesium.Math.toDegrees(cartographic.longitude);
latitudeString = Cesium.Math.toDegrees(cartographic.latitude);
//获取相机高度
height = Math.ceil(viewer.camera.positionCartographic.height);
entity.position = cartesian;
entity.label.show = true;
entity.label.text = '(' + longitudeString + ', ' + latitudeString + "," + height + ')' ;
}else {
entity.label.show = false;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
//设置鼠标滚动事件的处理函数,这里负责监听高度值变化
handler.setInputAction(function(wheelment) {
height = Math.ceil(viewer.camera.positionCartographic.height);
entity.position = cartesian;
entity.label.show = true;
entity.label.text = '(' + longitudeString + ', ' + latitudeString + "," + height + ')' ;
}, Cesium.ScreenSpaceEventType.WHEEL);
}
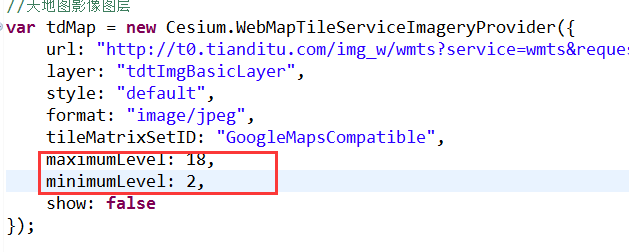
天地图和高德是一个道理 核心就是xyz的参数传递 z是level
找到开放的api 瓦片图请求接口就好 网上一搜一堆 就可以简单的搜一下 openlayer加载高德地图 你就会用cesium加载 道理是一样的
cesium使用的是imageprovider
我没应用过echarts不过感觉上就是 正常应用 按照官网的方式引入echarts.min.js即可。
该怎么画canvas就在div里面画就可以了。理论上应该是的
而且我感觉cesium跟echarts冲突的概率很小 冲突了也能解决 只是非常麻烦
还可以看看d3js或者highcharts
class不是唯一的 id是唯一的 但是就算html中div叫同一个id也没有什么问题 只是html会不认识而已
class你可以叫不同的名字 或者通过style控制 只是html+css的前端知识
accessToken不是必须的。但是如果你需要用cesium ion的数据就是必须的,但是就算你不传 它也就是给你打印一堆英文,提示你 你得搞一个accesstoken
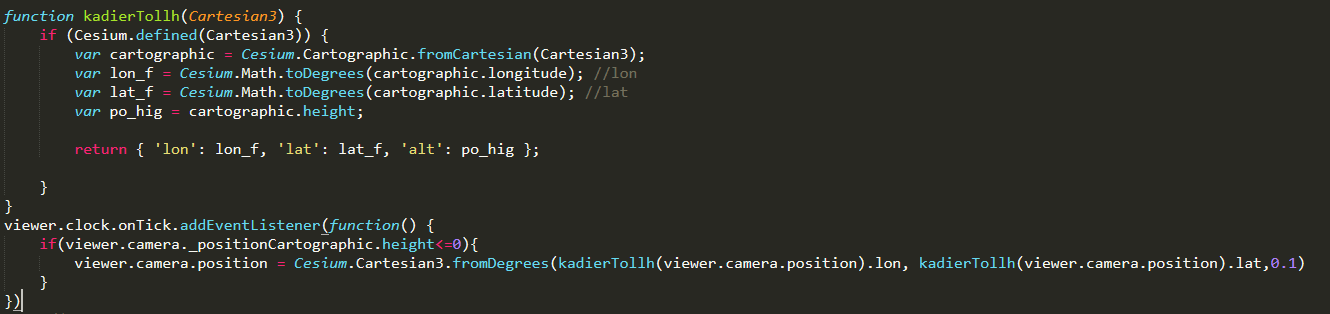
一种思路: 我记得可以通过当前经纬度 得到高度(此处存疑,有人说不可以),如果可以的话,你只需要监听当前camera的高度 然后不要他到地下就可以了,一点越界就拖回来。
解决了刚刚测了测 应该没啥问题 你们可以试试

你那样改不对
你listen的时候只需要改public就可以了
他会告诉你 node在监听本地的某端口比如 8080 但是是public的,然后你的服务器 必须配置防火墙允许8080 然后局域网下输入你的ip地址即可
可以参考 fuckgis大神的blog,源码都有 https://www.cnblogs.com/fuckgiser/p/6424007.html

这个应该是没有偏移的,可能是线框模式下 相机太近,线被近裁剪面裁剪了……cesium绘制线与面时视景体裁剪机制不同……你看看面片模式下,相机缩放到模型边缘,看看模型还偏移不